當我搬到pixnet後,第一件事情便是利用它的自訂欄位做了一個每日ㄧ句
以前我只完成一半的個人網站35mm.菲林,就在首頁設計打算要定期更新的碎碎念
不過當時每次要更新我都得重新寫一次網頁,再將網頁上傳到空間裡,依照我這種懶惰的個性,怎麼可能常更新.......
有時候,只是想說個一兩句話,或者一個小小發洩那種極短篇的書寫,和blog中廢話一堆的文章不一樣,於是最後還是弄了每日一句
自從弄了每日一句,我一直覺得它長得太不起眼,可是老鼠用的oops心情佈告欄,雖然可愛,但是對我這種廢話多的人而言能塞的文字實在太少~
於是我找到了Twitter這個據說是新Web 2.0小工具,似乎非常適合我這種平常生活中很愛murmur的人!

現在任何東西都數位化,網路化,就連碎碎念也網路化了,這種書寫方式和溝通方式改變,假使它起來了,多少會影響網路社群和網路的思考模式。
它並不單只是一個外掛的小工具,而是可以進而互動的工具,甚至可以訂閱~
也就是說連我的每日一廢話都可以訂閱了!哈!
另外Twitter可以使用手機訂閱!這種短短的、突然的想法分享非常適合手機簡訊,加上2007年手機的3G市場拓展,Twitter和手機的配合恐怕不容忽視,但畢竟這是國外網站,我想我並不想拿得付國際簡訊費用的風險來測試它的手機RSS功能......
在我外掛的Twitter下方有一排小字“看我每天碎碎念“,可以連到我的Twitter原網頁,有興趣的人可以申請一個研究玩玩
而這個讓你可以掛在自己的網站、blog的東西,
在Twitter的badge中,提供flash和javascript兩種版本的語法讓使用者使用,
flash版本功能上比較多一點,像是你可以直接在這邊按上下鍵來看前一次Ru小姐的每日一句,而且也可以直接利用它的顏色選擇器來作一個適合你網頁的"what am i doing"

而javascript版本,則是提供給喜歡自行設計的人,原本提供的原始碼就只有裡面的文字語法,它網站上也寫的很清楚
JavaScript Badges
Want something simpler? Want to style your status through CSS? Copy this JavaScript version instead
所以可以用css自己設計喔!
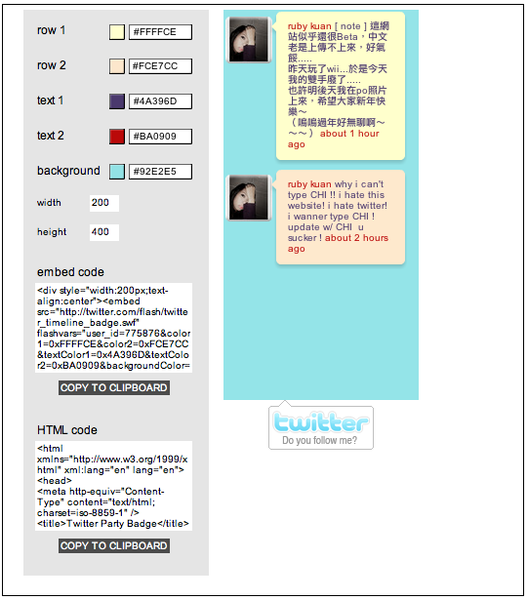
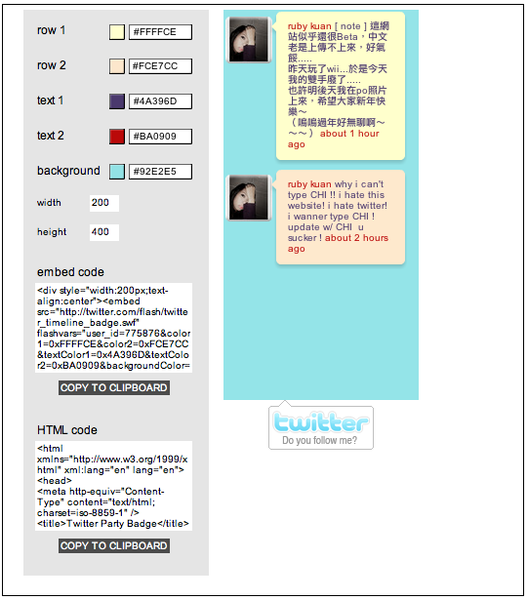
另外還有一種Friends’Timeline的顯示方式,不過你要有flash9,它長得像是對話框,也會在話框前顯示照片,提供embed和html兩種code,但是我想會去使用這個的可能不多,因為應該大多都是放在blog的links,以畫面呈現的寬度來講,這好像不是很適合整個頁面~

Twitter這網站目前我覺得有一個麻煩,就是寫中文不一定能成功上傳更新,這挺麻煩
不過據說在前面打些英文字或者空格就可以解決了
我測試了一下,本來一直無法上傳的中文,一瞬間就傳上去了~
Twitter這網站據說也是滿新的,所以還在beta中,詳細狀況我則不清楚,據說目前台灣使用人數還不高~~
不過我想這是一個值得觀察一下的網站~
以前我只完成一半的個人網站35mm.菲林,就在首頁設計打算要定期更新的碎碎念
不過當時每次要更新我都得重新寫一次網頁,再將網頁上傳到空間裡,依照我這種懶惰的個性,怎麼可能常更新.......
有時候,只是想說個一兩句話,或者一個小小發洩那種極短篇的書寫,和blog中廢話一堆的文章不一樣,於是最後還是弄了每日一句
自從弄了每日一句,我一直覺得它長得太不起眼,可是老鼠用的oops心情佈告欄,雖然可愛,但是對我這種廢話多的人而言能塞的文字實在太少~
於是我找到了Twitter這個據說是新Web 2.0小工具,似乎非常適合我這種平常生活中很愛murmur的人!

現在任何東西都數位化,網路化,就連碎碎念也網路化了,這種書寫方式和溝通方式改變,假使它起來了,多少會影響網路社群和網路的思考模式。
它並不單只是一個外掛的小工具,而是可以進而互動的工具,甚至可以訂閱~
也就是說連我的每日一廢話都可以訂閱了!哈!
另外Twitter可以使用手機訂閱!這種短短的、突然的想法分享非常適合手機簡訊,加上2007年手機的3G市場拓展,Twitter和手機的配合恐怕不容忽視,但畢竟這是國外網站,我想我並不想拿得付國際簡訊費用的風險來測試它的手機RSS功能......

在我外掛的Twitter下方有一排小字“看我每天碎碎念“,可以連到我的Twitter原網頁,有興趣的人可以申請一個研究玩玩
而這個讓你可以掛在自己的網站、blog的東西,
在Twitter的badge中,提供flash和javascript兩種版本的語法讓使用者使用,
flash版本功能上比較多一點,像是你可以直接在這邊按上下鍵來看前一次Ru小姐的每日一句,而且也可以直接利用它的顏色選擇器來作一個適合你網頁的"what am i doing"

而javascript版本,則是提供給喜歡自行設計的人,原本提供的原始碼就只有裡面的文字語法,它網站上也寫的很清楚
JavaScript Badges
Want something simpler? Want to style your status through CSS? Copy this JavaScript version instead
所以可以用css自己設計喔!
另外還有一種Friends’Timeline的顯示方式,不過你要有flash9,它長得像是對話框,也會在話框前顯示照片,提供embed和html兩種code,但是我想會去使用這個的可能不多,因為應該大多都是放在blog的links,以畫面呈現的寬度來講,這好像不是很適合整個頁面~

Twitter這網站目前我覺得有一個麻煩,就是寫中文不一定能成功上傳更新,這挺麻煩
不過據說在前面打些英文字或者空格就可以解決了
我測試了一下,本來一直無法上傳的中文,一瞬間就傳上去了~
Twitter這網站據說也是滿新的,所以還在beta中,詳細狀況我則不清楚,據說目前台灣使用人數還不高~~
不過我想這是一個值得觀察一下的網站~
全站熱搜


 留言列表
留言列表
